SAP Fiori is a great modern UI HTML5 environment, which perfectly combines with HANA in memory database.
The SAP Fiori Launchpad gives you the quick dashboard view about the complex calculations done by HANA in the background.
Without HANA you are limited to any-DB transactional applications and the selection of them is still very limited.
You can extend your offered applications by the classical SAPGUI transactions providing them through WebGUI.
This tutorial shows you step by step how to archive it.
Prerequisite: you have done basic customizing of SAP Fiori Launchpad and WebGUI and both are already working.
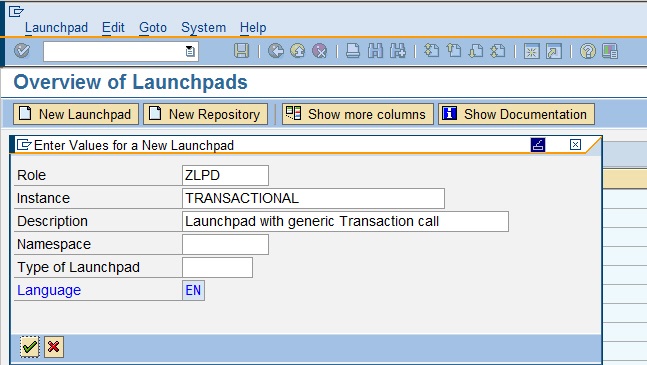
1. Create a new Launchpad Role through transaction LPD_CUST. If you are customizing a local solution you don’t have to input the namespace, if you are going to transport it then use a single letter Z as a namespace.

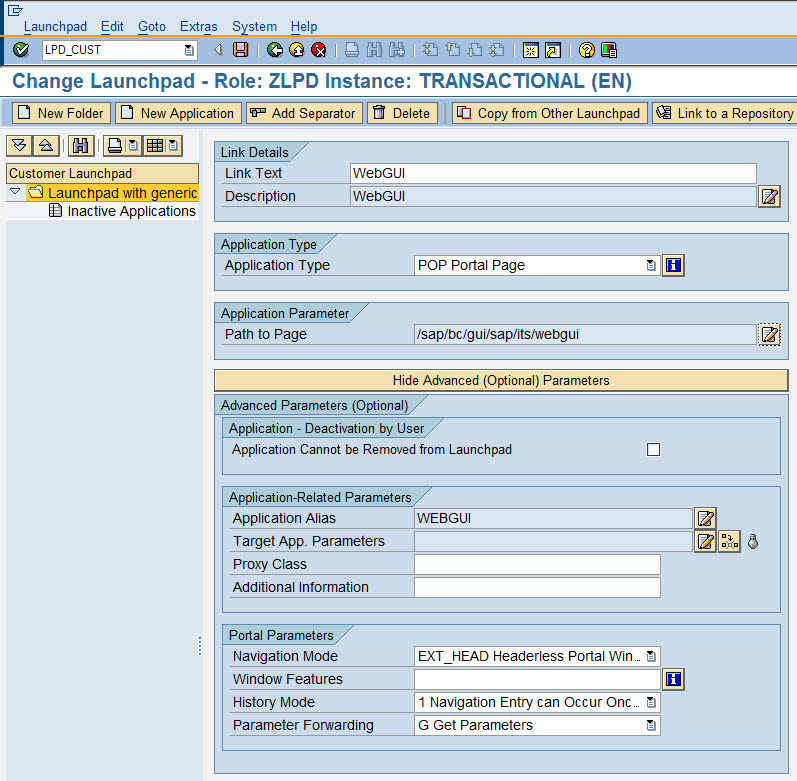
2. As the next step in the transaction LPD_CUST create new Application Launchpad within your new Role. The type of the Application should be ‘Portal Page’ and it should point to the start URL of the WebGUI: /sap/bc/gui/sap/its/webgui. Check with the transaction SICF if the WebGUI starts with the browser. Don’t forget to input the Application Alias.

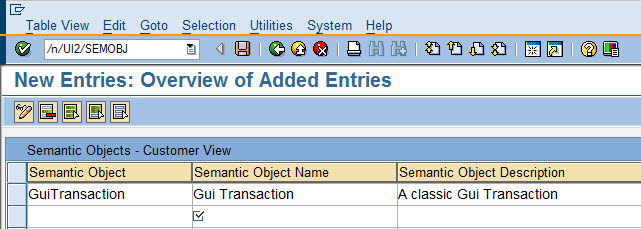
3. Create semantic object with transaction /UI2/SEMOBJ .

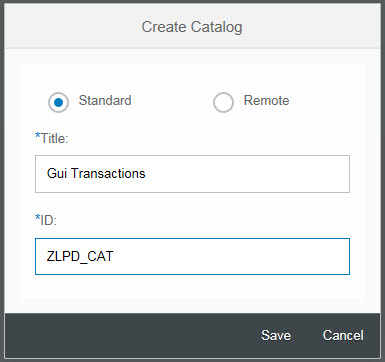
4. The next steps will be done in the transaction /UI2/FLPD_CUST . First create the catalog.

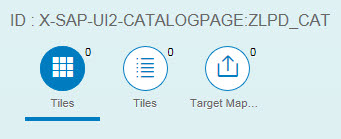
5. Then the Target Mapping and the Tile have to be created.

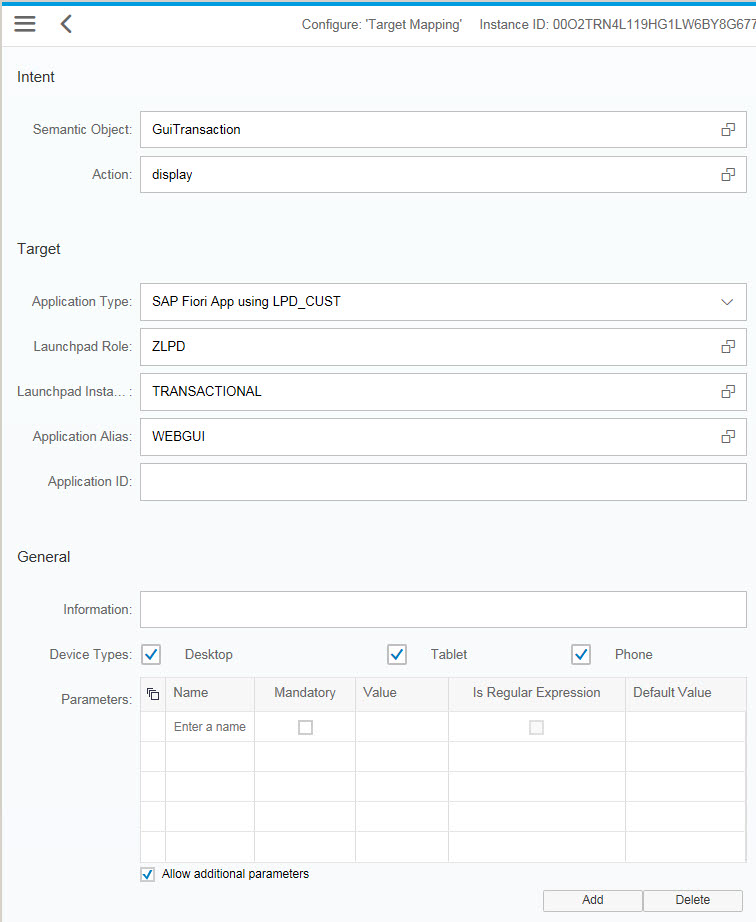
6. Here the details of the new Target Mapping.

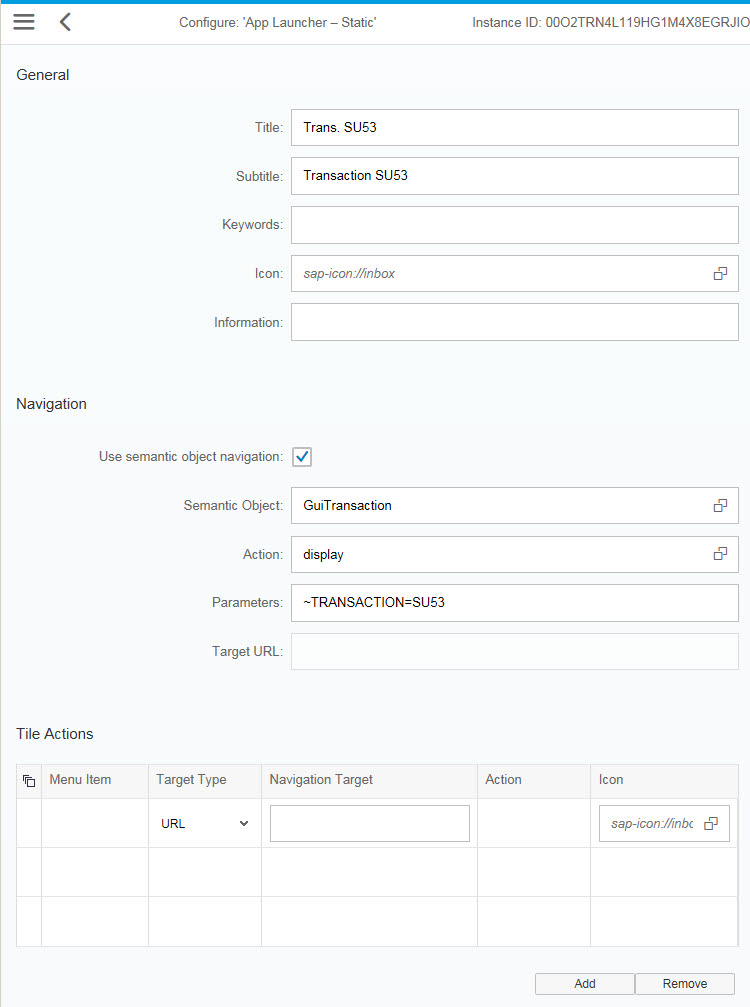
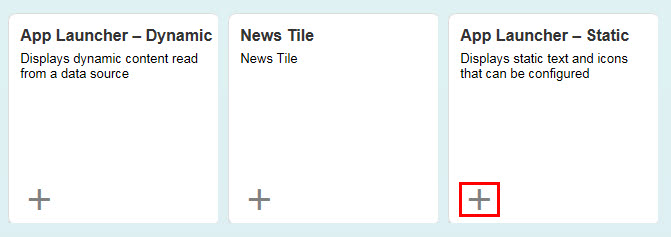
7. Finally create the static Tile with sample classical transaction SU53. The tile is the only step which you have to repeat in this generic approach.

8. Here the details of the new Tile. The most important is the field Parameters. This input will be concatenated with the URL of the WebGUI and redirect WebGUI after start to the given transaction.